jueves, 28 de febrero de 2019
PRESENTACIONES ONLINE
febrero 28, 2019
No comments
EMAZE
¡CREA PRESENTACIONES ESPECTACULARES!

Emaze, es un nuevo servicio para crear presentaciones en línea bajo formatos predeterminados a los cuales se les puede agregar texto, imágenes, videos, además de poder crear secciones dentro de la presentación similar a como se realiza en un Power Point.
El uso de esta herramienta es muy simple ya que a pesar de estar en inglés, la interfaz es bastante intuitiva y fácil de comprender. Se puede crear presentaciones tanto en 2D como en 3D además de que hay una serie de plantillas creadas por los usuarios y compartidas expandiendo así las posibilidades de diseño que ofrece la herramienta. El resultado del trabajo se puede embeber directamente en una página web, destacando también la opción de usarse en cualquier dispositivo con conexión a internet ya que al estar en HTML5 puede visualizarse sin problema en dispositivos móviles.
emaze es la próxima generación de software de presentación en línea. Sólo tiene que seleccionar cualquiera de nuestras plantillas de presentación libre de diseño profesional para crear fácilmente una experiencia visual increíble para su público. Emaze cuenta con un estado de propiedad de la fabricante de Presentación HTML5 que creará las presentaciones de diapositivas, presentaciones de video e incluso presentaciones 3D que siempre soñó.
VIDEO DE PRESENTACION
MATERIAL Y LINKS DE CONSULTA
- Video Tutorial cómo registrarse en Emaze y crear una presentación
- Presentación SlidShare – Manual de Emaze}
- Ventajas y bondades de Emaze
- Características y elementos de Emaze
- VideoTutorial 1 Emaze
- Video Tutorial Còmo usar Emaze
- Guardar y compartir Emaze
- Presentaciones electrònicas con emaze
- Sitio oficial Emaze – soporte
EJEMPLOS DE PRESENTACIONES CON EMAZE
ACTIVIDAD EN CLASE
Realice una presentación sencilla (tema libre) en la cual muestre su competencia en el manejo de Emaze mínimo 10 transiciones
LAS TIC CONCEPTO, CLASIFICACION, VENTAJAS Y DESVENTAJAS
febrero 28, 2019
No comments
QUÉ SON LAS TIC
¿Qué son las TIC?
Las tecnologías de información y comunicación, mayormente conocidas como “TIC”, son aquellas cuya base se centra en los campos de la informática, la microelectrónica y las telecomunicaciones, para dar paso a la creación de nuevas formas de comunicación.
Se trata de un conjunto de herramientas o recursos de tipo tecnológico y comunicacional, que sirven para facilitar la emisión, acceso y tratamiento de la información mediante códigos variados que pueden corresponder a textos, imágenes, sonidos, entre otros.
Como es común en todo proceso de comunicaciones, existe la emisión de un mensaje, y en el caso de las TIC, este mensaje corresponde a datos e instrucciones enviadas de un usuario a otro por medio de un canal digital o hardware y definido por un código o software, en un contexto determinado por convenios internacionales.
Las TICS involucran una nueva forma de procesamiento de la información, en el que las tecnologías de la comunicación (TC), esencialmente compuestas por la radio, la telefonía convencional y la televisión, se combinan con las tecnologías de la información (TI), las cuales se especializan en la digitalización de las tecnologías de registro de contenidos.
Las TICS involucran además el desarrollo de las redes, por lo que permiten un mayor y más fácil acceso a la información.
De tal manera, podemos oír a distancia o ver escenas que ocurren lejos del espacio físico en el que nos encontramos, gracias al uso de la radio y la televisión, e incluso podemos trabajar y llevar a cabo actividades u operaciones de manera virtual y no presencial.
Ahora que conoces qué son las tics, te enseñaremos cómo se clasifican:
Tipos de TIC
Está claro que existe un gran número de tecnologías que pueden encajar en el concepto que se les ha atribuido a las TIC.
Es posible realizar una clasificación de las mismas partiendo de dos puntos de vista diferentes, donde el primero contempla un enfoque tecnológico, mientras que el segundo se centra en lo que corresponde al mercado económico de bienes y servicios de información y comunicaciones.
1. Clasificación según un enfoque tecnológico
Equipos: se trata de recursos de tipo electrónico a los que se les atribuye la adquisición, almacenamiento, tratamiento y exposición de información, así como también la transmisión o comunicación de la misma.
Servicios: se refiere a prestaciones cuya base radica en el campo de la electrónica, y las cuales facilitan la adquisición, almacenamiento, tratamiento y exposición de información, al igual que la transmisión o comunicación de la misma.
Esta clasificación nos permite conocer las diferencias esenciales que existen entre un equipo electrónico y aquello que permite que el procesamiento y la transmisión de la información sean posibles.
En la actualidad, es posible obtener distintos servicios de comunicación a través de un mismo equipo, como en el caso de los teléfonos celulares, los cuales nos permiten acceder a una gran cantidad de información por voz, internet, etc., todo desde el mismo dispositivo. También es posible acceder a un mismo servicio a través del uso de equipos TIC diferentes, como en el caso del servicio de internet, que puede ser utilizado desde un computador o teléfono celular, por ejemplo.
Con esto se busca aclarar que la clasificación antes expuesta no pretende definir cada TIC como un ente de carácter dual (equipo-servicio), sino que va mucho más allá.
2. Clasificación según el mercado económico de bienes y servicios de información y comunicaciones
Encontramos los siguientes tipos de TIC:
- Mercado de las telecomunicaciones: aquí encontramos lo que corresponde a las telefonías móvil y fija.
- Mercado audiovisual: comprende la televisión y la radio.
- Mercado de servicios informáticos: engloba a las computadoras personales, así como también a las redes de comunicaciones de datos (internet) y a los servidores de mensajería (correo electrónico o e-mail).
- Ejemplos de TICS
- La televisión
- La radio
- El teléfono fijo y móvil
- Los reproductores MP3
- Las tarjetas de memoria
- Los discos versátiles digitales (DVD) portátiles
- Dispositivos de sistema de posicionamiento global (GPS)
Las computadoras: éstas han generado el mayor de los impactos, sobre todo por su ventaja de permitirnos acceder al Internet, una red de comunicaciones de alcance global que ha facilitado el acceso a información proporcionada por cualquier servidor a nivel mundial, favoreciendo además la interacción entre personas ubicadas en espacios físicos diferentes.
Características de las TICS
Cabero (1998) señala las siguientes características de la información de internet como aspectos característicos de las tecnologías de la información y las comunicaciones:
- Inmaterialidad: llevan a cabo el proceso de creación de información esencialmente inmaterial, que puede trasladarse con transparencia y de forma instantánea a lugares distantes.
- Interactividad: las tics hacen posible el intercambio de información entre un usuario y un computador, y es precisamente esa interacción la que permite adecuar los recursos utilizados a los requerimientos y características de dicho usuario.
- Interconexión: tiene que ver con la creación de nuevas posibilidades, partiendo del enlace entre dos tecnologías. Un ejemplo de interconexión es la telemática, que resulta de la unión entre la informática y las tecnologías de comunicación, y que ha dado lugar a nuevas herramientas como el famoso correo electrónico o e-mail.
- Instantaneidad: esta característica se refiere a la capacidad de las TIC de transmitir información a larga distancia y de una manera sumamente veloz.
- Digitalización: la información es representada en un formato único universal, el cual permite que los sonidos, los textos, las imágenes, etc., sean transmitidos a través de los mismos medios.
- Amplio alcance que abarca los campos cultural, económico, educativo, entre otros: las TIC no sólo han generado un impacto considerable en un único ámbito o en un grupo específico de individuos, sino que han llegado a expandirse y a penetrar en áreas importantes como la economía, la educación, la medicina, entre otras, todo esto a nivel global.
- Mayor influencia sobre los procesos que sobre los productos: las TIC no sólo les brindan a los individuos la posibilidad de acceder a una gran cantidad de información para construir conocimiento a partir de ella, sino que además les permiten hacerlo mediante la asociación con otros usuarios conectados a la red. Los individuos tienen un mayor protagonismo en la creación de conocimiento de forma colectiva.
- Innovación: el desarrollo de las tics se ha caracterizado por generar una necesidad de innovación, sobre todo en lo que respecta al campo de lo social, dando lugar a la creación de nuevos medios para potenciar las comunicaciones.
- Cabe destacar que ésto no siempre supone el rechazo social a tecnologías anteriores, sino que también puede llevar al resurgimiento de un determinado medio, a través de la creación de un medio de carácter similar pero con mayores potencialidades.Tal es el caso del medio de correspondencia personal, cuyo uso se redujo considerablemente luego de la aparición del teléfono, pero incrementó nuevamente con la creación del sistema de correo electrónico.
- Diversidad: las tecnologías de la información y las comunicaciones no cumplen con un único propósito, por el contrario, resultan bastante útiles para la ejecución de más de una función. De tal manera, pueden utilizarse para llevar a cabo la comunicación entre personas, así como también para la creación de nueva información.
- Tendencia a la automatización: se habla del desarrollo de herramientas para el manejo automático de la información en un gran número de actividades sociales y profesionales.
Ventajas de las TIC
Dado que las TIC tienen un alcance sumamente amplio, llegando a impactar en sectores importantes de la sociedad actual, como lo son el campo económico, social, educativo, etc., existen ventajas específicas que su uso puede facilitar a cada una de estas áreas.
Sin embargo, es posible puntualizar algunas de las ventajas generales que pueden derivarse de la aplicación de estas tecnologías:
1. Facilitan la comunicación a larga distancia. Cada vez son menos las barreras que frenan la interacción entre unos y otros, pues las tecnologías de la información y la comunicación han hecho posible el intercambio de mensajes a distancia y de forma instantánea.
2. Brindan acceso a información abundante y variada. Gracias a las TIC podemos estar al tanto de lo que ocurre en cualquier parte del mundo, además de contar con información proveniente de diversas fuentes pero que gira en torno a un mismo tema.
Esto representa una gran ventaja principalmente para el campo educativo, ya que los estudiantes pueden contar con una mayor cantidad de contenido útil para su formación, por lo que las TIC en la educación complementan la educación tradicional y llevan el aprendizaje a un nuevo nivel.
3. Permiten el desarrollo de actividades u operaciones a través de la red, como es el caso del popular e-commerce o comercio electrónico, el cual ha facilitado en gran medida la vida de sus usuarios y cada día sigue sumando más y más de ellos.
De esta manera, han disminuido considerablemente nuestra de necesidad de movernos y salir del espacio físico en el que nos encontramos para obtener un producto.
Al igual que el comercio electrónico, también se han desarrollado otros términos similares como el e-business (negocio electrónico), e-health (sanidad electrónica), e-government (gobierno electrónico), e-learning (aprendizaje electrónico), e-work (teletrabajo), y el ya muy conocido e-mail (correo electrónico), todo ello gracias al impacto que ha generado la aplicación de las TICS en los distintos sectores de la sociedad y de la economía global.
4. Dan lugar a la creación de nuevos empleos en el área de telecomunicaciones (teletrabajo), y han hecho posible el surgimiento de nuevas profesiones como por ejemplo: ingeniero de software, diseñador multimedia y diseñador web, ingeniero de red, técnico de redes, profesor de informática, teletrabajador, etc.
5. Las TIC favorecen el impulso de los negocios y la actividad empresarial, a través de la combinación entre el internet y la mercadotecnia.
Desventajas de las TIC
A pesar de que el desarrollo de estas tecnologías ha sido muy favorable en ciertos aspectos, existen algunas desventajas que no pueden pasarse por alto.
En el aspecto social:
Se ha creado una polémica que gira principalmente en torno a la comunicación a través de dispositivos electrónicos que, aunque ha facilitado el intercambio de información entre individuos ubicados a largas distancias, ha llegado a desplazar en cierta forma las relaciones sociales "cara a cara".
De tal manera que la interacción entre seres humanos ya no involucra solo a los hombres, sino que ahora parece indispensable la presencia de equipos tecnológicos que trabajen como intermediarios entre estos individuos.
En el aspecto de la educación:
Las TIC han revolucionado el método de aprendizaje, complementando la educación impartida a través de libros y revistas escolares, facilitando el acceso de los estudiantes a una mayor masa de información y fomentando la creatividad y la iniciativa de los mismos.
El amplio y fácil acceso a las redes, sobre todo a la internet, puede ser objeto de distracción para los estudiantes, quienes pueden perder momentáneamente el interés en el estudio, inclinándose hacia el entretenimiento que las tecnologías pueden ofrecer.
La gran cantidad de información que los alumnos pueden encontrar en la red no deja de ser considerada un arma de doble filo, puesto que así como resulta de gran utilidad para el desarrollo de nuevos contenidos académicos, también puede entorpecer la creación conocimientos si se trabaja con información incompleta o procedente de fuentes poco confiables, una posibilidad que no debe descartarse.
Tipos de usuarios de las TIC
El término “usuario” es aquel que define a los individuos que se mantienen en contacto con las TIC. Ahora, al igual que estás tecnologías, los usuarios pueden clasificarse según su nivel de experiencia en el campo. De tal manera, tenemos lo siguiente:
- Usuario avanzado: se trata de una persona que cuenta con habilidades digitales trabajadas y está sumamente familiarizada con el uso de las TIC.
- Programador: se entiende por “programador” aquel usuario que cuenta con la capacidad de programar computadoras de forma profesional.
- Analista de sistemas: un analista de sistemas o analista de aplicaciones es aquel usuario que, además de tener la habilidad de programar computadoras de forma profesional, tiene la capacidad de crear programas y aplicaciones en el campo de la informática, así como también de desarrollar sistemas de información complejos.
- Analfabeto digital: corresponde a todas aquellas personas que no mantienen contacto alguno con este tipo de tecnologías.
VENTAJAS DE LAS TIC EN LA EDUCACIÓN
Las Tecnologías de la Información y la Comunicación o TICS han dado un enorme salto en los últimos años, trayendo consigo lo que hoy en día se conoce como “sociedad de la información”.
Es difícil pensar en un solo ámbito que no se haya visto afectado por el desarrollo de estas tecnologías, pues las mismas se han propagado en campos como la salud, las finanzas, las comunicaciones y, por supuesto, la educación.
ACTIVIDAD DE CLASE SEMANA 4
Siga el enlace que encuentra a continuación y desarrolle el taller de exploración de la Herramienta MindMeister.
ACTIVIDAD DE CLASE SEMANA 5
Con ayuda del diagramador de Diapositivas realice una presentación en Power Point de mínimo 10 diapositivas en las cuales de a conocer el tema trabajado.
LINEA DE TIEMPO HISTORIA DEL COMPUTADOR
febrero 28, 2019
No comments
SEMANA 6
CONSTRUCCIÓN LINEA DE TIEMPO HISTORIA DE LA COMPUTADORA
VIDEO: RECORRIDO POR EL MUSEO DE ANTIGUEDADES TECNOLOGICAS
ACTIVIDAD EN CLASE:
Ingresa al link para diseñar la linea de tiempo:
Elabora la línea de tiempo y compártela con tu docente.
http://www.readwritethink.org/files/resources/interactives/timeline_2/
martes, 26 de febrero de 2019
CONOCIENDO PHOTOSHOP LOGOTIPO
febrero 26, 2019
No comments
INTRODUCCION A PHOTOSHOP
CREACIÓN DE LOGOTIPOS
1º.- Instalar Motivos en Photoshop
Pincha en el enlace para descargar un motivo Descargar motivo (es un archivo comprimido, guárdalo en tu PC)Una vez descargado el motivo o pattern, descomprímelo, al hacerlo te creará una carpeta con el mismo nombre que el archivo comprimido, dentro de la carpeta encontrarás varios archivos, "copia" unicamente el archivo .PAT ( es el icono es de color azul, lo seleccionas y haces "click" con el botón derecho del ratón y eliges "Copiar") , ahora vas a cargarlo en tú Adobe Photoshop.
Para usuarios con Sistema Ooperativo Windows X
Coloca ( Pega click en el botón derecho "Pegar") el archivo con extensión .pat dentro de la suiguiente carpeta o directorio C:\ Archivos de Programa\Adobe\Photoshop\Presets\ Patterns.Para usuarios con Sistema Operativo Mac OS X
Coloca el archivo con extensión .pat dentro de la carpeta o directorio: /Users/{tu nombre de usuario}/Library/Application Support/Adobe/Adobe Photoshop CS3/Presets/Patterns2º.- Ahora desde Photoshop haz un archivo nuevo, vé al menú superior "Archivo / Nuevo", en la ventana elige Anchura 900 px y Altura 900 px a 72 px / pulgada , pulsa "Ok"
3º.- Pincha sobre el selector de colores de la caja de herramientas y selecciona el color #fe0202 (rojo)
4º.- Vé al menú superior:"Edición / Rellenar", en la ventanita elige"Color Frontal" y pulsa "Ok"
5º.- En la Ventana de Capas, pincha 2 veces seguidas sobre la capa Fondo, en la ventanita emergente pulsa "Ok" con esto has desbloqueado la capa Fondo.
6º.- Vé al menú superior: "Capa / Estilos de Capa / Bisel y Relieve", en la ventana Estilos de Capa en la columna de la izquierda pulsa sobre "Textura", luego pincha sobre el visor-miniatura, en la colección de motivos pincha en la flechita negra de la derecha, elige "Cargar Motivos..." elige "Artist Surface", luego pulsa "Añadir", los motivos se añadirán a continuación selecciona el tercer motivo de los que acabas de cargar (se llama Burlap 90 por 90), pon en el contador Escala: 40 % y en el contador Profundidad: +50, pulsa "Ok".
Esto que has hecho crea una textura sin demasiada definición en la capa de color rojo, esto es justo lo que buscamos
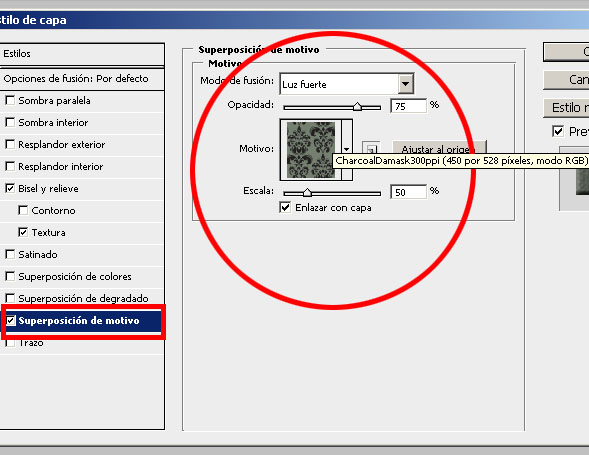
7º.- Vé al menú superior. "Capa / Estilo de Capa / Superposición de Motivo", en la ventana de Estilo de Capa, pincha en el visor-miniatura para que salga el desplegable, en el desplegable pincha en la flechita negra y selecciona " Cargar Motivos..."busca el motivo que guardaste y descomprimiste antes y que se llama "CharcoalDamask.PAT".
 Una vez cargado este motivo, comprueba que al final del desplegable que contiene todos los motivos se han cargado en vez de un motivo, dos nuevos, es el mismo dibujo con dos tamaños distintos, elige el de la izquierda que se llama "CharcoalDamask300 ppi (450 x 538 px, modo RGB)", para saber como se llama cada motivo, coloca el cursor encima durante tres segundos y saldrá un cartelito amarillo con el nombre del motivo que tú señales.
Una vez cargado este motivo, comprueba que al final del desplegable que contiene todos los motivos se han cargado en vez de un motivo, dos nuevos, es el mismo dibujo con dos tamaños distintos, elige el de la izquierda que se llama "CharcoalDamask300 ppi (450 x 538 px, modo RGB)", para saber como se llama cada motivo, coloca el cursor encima durante tres segundos y saldrá un cartelito amarillo con el nombre del motivo que tú señales.Coloca los siguientes valores en Superposición de Motivo:
Modo de Fusión: Luz Fuerte
Opacidad: 75 %
Escala 50 %, deja marcada la casilla Enlazar con Capa, por último pulsa "Ok",
8º.- Vé al menú superior:" Capa / Estilo de Capa / Superposición de Degradado", en la ventana de Estilo de Capa pon los siguientes valores:
Modo de Fusión: Multiplicar
Opacidad: 80 %
Degradado: De Negro a Blanco
Marca la Casilla REVERTIR
Estilo: Radial,
Ángulo: - 90 º
Escala: 150 %, pulsa "Ok"
Con esto tienes el fondo acabado.
9º.- Haz una capa nueva, vé al menú superior: " Capa / Nueva / Capa...", pulsa "Ok"
10º.- Elige la Herramienta Polígono, en su ventana superior escribe en Lados: 5, ahora pincha en la flechita negra ( Opciones de geometria) marca la casilla Estrella, Radio 350 px, y en sangría Lateral . 40 %.
Colócate en el centro del documento, haz "click" y arrastra, generarás una estrella de 5 puntas.
11º.- En el selector de colores de la caja de herramientas selecciona el color #fdc44c.
Haz "click" con el botón derecho del ratón y eleige en el menú contextual la opción "Rellenar Trazado..", elige color frontal y pulsa "Ok".De nuevo haz "click" con el botón derecho del ratóny eleige en el menú contextual la opción "Hacer Selección...".
12º.- Vé al menú superior: "Capa / Estilo de Capa / Superposición de Motivo", en la ventana pincha en el visor-miniatura, se abre un desplegable, en este desplegable hay una flechita de color negro arriba a la derecha pincha sobre ella y se abre otro menú aquí pincha sobre la opción "Rock Patterns", luego pulsa en "Añadir", asi cargarás motivos de rocas y piedras, elige el motivo "Red Rocks(200 x 200 px)" , coloca el contador opacidad al 10%, pulsa "Ok"
13º.- Haz otra capa, vé al menú superior. "Capa / Nueva / Capa", pulsa "Ok".
Ahora desde el menú superior:"Edición / Contornear ", en la ventana pincha en el selector de colores y elige el color #7f4603, pulsa "Ok", pon los siguientes valores:
Radio: 10 px,
Posición: Fuera, pulsa "Ok".
14º.- Menú superior: "Capa / Estilo de Capa / Bisel y Relieve", en la ventana Estilo de Capa en Técnica: Elige Cincel Duro,profundidad: 150 %, Tamaño: 2 px, pulsa "Ok", fíjate en la imagen.
15º.- De nuevo menú superior: " Capa / Estilo de Capa / Sombra Paralela", en la ventana Estilo de Capa no cambies nada solo pulsa "Ok".
Quita la selección: "Selección / Deseleccionar"
16º.- Ahora vas a juntar la capa del contorno con la capa de la estrella, vé al menú superior: " Capa / Combinar Hacia Abajo".
17º.- Menú superior: " Capa / Nueva / Capa ", pulsa " Ok".
Ahora elige la Herramienta Polígono, en su ventana superior escribe en Lados: 5, ahora pincha en la flechita negra (Opciones de geometria) marca la casilla Estrella, Radio 250 px, y en sangría Lateral . 40 %.
Colócate en el centro del documento, haz "click" y arrastra, generarás una estrella de 5 puntas.
18º.- Haz "Click" en el botón derecho del ratón y en el menú contextual elige la opción "Rellenar Trazado", en la Ventana de relleno selecciona "Color,,," y elige el color #7f4603, pulsa "Ok" y de nuevo "Ok"
19º.- Menú superior: "Capa / Estilo de Capa / Bisel y Relieve ", en la ventana estilo de capa pon los siguientes valores:
técnica: Cincel Duro
profundidad: 40%
Tamaño: 160 px
Ángulo de la sombra: 120º,desmarca la casilla "Usar luz global"
pulsa "Ok", fíjate en la imagen
Este es el resultado
20º.- Crea una nueva capa, vé al menú superior: " Capa / Nueva / Capa"
Ahora desde el menú superior:"Edición / Contornear ", en la ventana pincha en el selector de colores y elige el color #ff0202, pulsa "Ok", en la ventana contornear coloca los siguientes valores:
Radio: 10 px
Posición: Centro, pulsa "Ok".
21º.- Menú superior: "Capa / Estilo de Capa / Bisel y Relieve", en la ventana Estilo de Capa pon los siguientes valores:
Técnica: Cincel Duro
Profundidad: 150 %,
Tamaño: 2 px, pulsa "Ok", fíjate en la imagen.
22º.- De nuevo menú superior: " Capa / Estilo de Capa / Sombra Paralela", en la ventana Estilo de Capa no cambies nada solo pulsa "Ok".
Quita la selección: "Selección / Deseleccionar"
23º.- Vas a centrar las dos capas de las estrellas, en la ventana de capas, mantén pulsada la tecla "Ctrol" o "Comand", y pulsa sobre las dos capas de las estrellaspara que queden seleccionadas las dos.
Vé a la ventana superior de opciones y pulsa sobre el icono "alinear centros verticales", después pulsa sobre el icono "alinear centros horizontales", fíjate en la imagen.
24º.- Vas a dibujar una bombilla, asi que haz una capa nueva" Capa / Nueva / Capa".Amplia el documento con la Herramiente Lupa.
Elige la Herramienta Marco Oval y en la ventana superior de opciones de esta herramienta elige "Proporciones: Tamaño Fijo, anchura 20 px y altura 20 px, haz click sobre el documento y haz una selección con forma de circunferencia, muévela y colócala en su posición, fíjate en la imagen
25º.-Rellena esta selección:"Edición / Rellenar ", en la ventana de relleno elige "Color..." y selecciona el color #f5fe02, pulsa "Ok" y pulsa otra vez "Ok"
26º.- Elige el color Blanco en el selector de colores, selecciona la herramienta pincel, en su ventana superior de opciones elige un tamaño de 3 px y pinta una pequeña linea a la izquierda del circulo añarillo, será el brillo de nuestra bombilla, fíjate en la imagen
27º.- Vé al menú superior: "Capa / Estilo de Capa / Resplandor Exterior", en la ventana de estilo de capa, pon los siguientes valores:
Elemento Extender: 15 %
Elemento Tamaño: 15 píxeles,pulsa "Ok", fíjate en la imagen.
28º,. Haz hecho la primera bombilla, ahora tienes que ir duplicando la capa para obtener copias de e bombillas,la bombilla "Capa / Duplicar Capa", pulsa "Ok", ahora elige la herramienta Mover y mueve la bombilla hasta su posición, fíjate en la imagen.
29º.- Repite el paso 28 tantas veces como necesites hasta rellenar toda la estrella, dedícale un tiempo a colocar todas las capas, fíjate en la imagen.
30º.- Ahora vas a "apagar" algunas bombillas, elige una desde la ventana de capas, una vez seleccionada la capa, pincha encima del icono FX de la capa seleccionada, esto abre la ventana de estilos de capa...
31º.- ... pincha encima del estilo Resplandor exterior ydesmárcalo, pulsa "Ok"
32º.- Menú superior: "Capa / Estilo de Capa/ Superposición de Degradado", en la ventana de estilo de capa pon el contador Opacidad al 60 %, Marca la casilla "Revertir" y elige Estilo: Radial, pulsa "Ok"
33º.- Repite el paso 32 y apaga algunas bombillas más, tal y como muestra la imagen,
34º.- En la Ventana de Capas, apaga el ojo de la primera capa,Capa 0 o Fondo (la capa de color rojo), cuando esté apagado el ojo vé al menú superior: "Capa / Combinar Visibles"
35º.- Vas a escribir un texto.
Para escribir el texto vas a usar la fuente tipográfica Loki cola (dafont.com), puedes descargarla pinchando aquí
Instalando la fuenta tipográfica Loki Cola
Descomprime el archivo que acabas de descargar, abre la carpeta y copia los dos archivos de fuentes tipográficas (los dos archivos que tienes que copiar tienen un icono tiene la letra a)
Si trabajas con sistemas operativos Windows Vista, Windows 7 o Windows 8, pincha en un archivo Loki Cola y haz "click" en el botón derecho del ratón y elige "Instalar", también puedes copiar las fuentes tipograficas y pegarlas directamenteven C:/ Windows / Fonts
Una vez instaladas las fuentes, puedes usarlas en Photoshop y en cualquier otro programa que edite textos ( word, illustrator, flash, etc..) ya que las fuentes no son específicas para Photoshop, son para uso del ordenador donde se instalen.
Elige la Herramiente Texto, en la ventana superior de opciones elige: Fuente "Loki Cola", "Regular", tamaño "210 pt"(tienes que escribirlo tú en la casilla tamaño, porque no viene en el desplegable), "enfocado", "alineación derecha", color"blanco", pincha sobre el documento y escribe el texto "Villaconejos" pulsa intro y esscribe "ink".
36º.- Vé al menú superior. "Capa / Rasterizar / Texto"
37º.- Elige la Herramienta marco Rectangular y haz una selección rectangular que englobe la palabra "ink", fíjate en la imagen
38º.- Elige la Herramienta Mover y desplaza la palabra "ink", tal y como indica la imagen.
Luego quita la selección, vé al menú superior: "Selección / Deseleccionar"
39º.- Elige la Herramienta marco Rectangular y haz una selección rectangular que englobe el punto de la letra i de la palabra "ink", luego pulsa la tecla "Suprimir" y borra el punto de la letra "i".
Después de borrar el punto de la letra "i", quita la selección"Selección / Deseleccionar"
40º.- Elige la Herramienta Polígono, en la ventana superior de opciones de esta herramientapincha sobre la flechita negra(Opciones de Geometria) y borra el contenido de la casilla donde pusiste 250 px, no pongas nada déjala en blanco y haz un trazado con forma de estrella, esta estrella sustituirá al punto de la letra "i" que borraste anteriormente, fíjate en la imagen.
41º.- Rellena el trazado de color, haz "click" en el botón derecho del ratón y en el menú contextual elige la opción "Rellenar Trazado"...
...en el desplegable de la ventana Rellenar elige "Color...", en el selector de colores elige el color #fd060c, pulsa "Ok" y pulsa otra vez "Ok"....
...así queda el trazado con forma de estrella relleno de color rojo, borra el trazado, para ello pulsa la tecla "Suprimir".
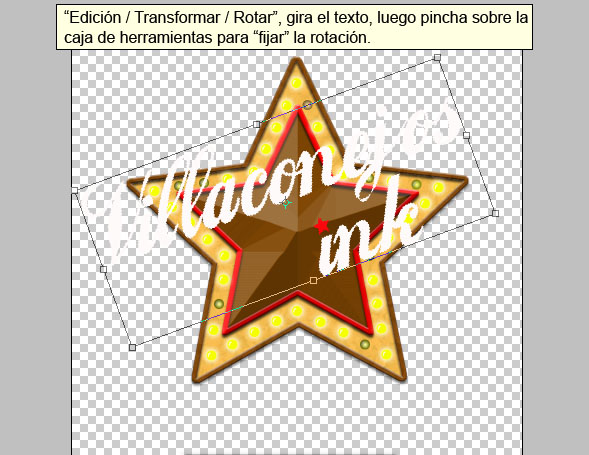
42º.- Ahora vas a rotar el texto, vé al menú superior "Edicion / Transformar / Rotar" gira el texto igual que en la imagen, pulsa sobre la caja de Herramientas para "fijar" la rotación y pulsa "Ok".
43º.- Vé al menú superior: "Capa / Estilo de Capa / Superposición de Motivo", pincha en la miniatura-visor y elige el motivo (Red Rocks 200 x 200 px), coloca el contador Opacidad al 10 % y pulsa "Ok".
44º.- Menú superior " Capa / Estilo de Capa / Trazo " en la ventana estilo de capa coloca los siguientes valores:
Tamaño: 25 px
Por Fuera
Color: Negro
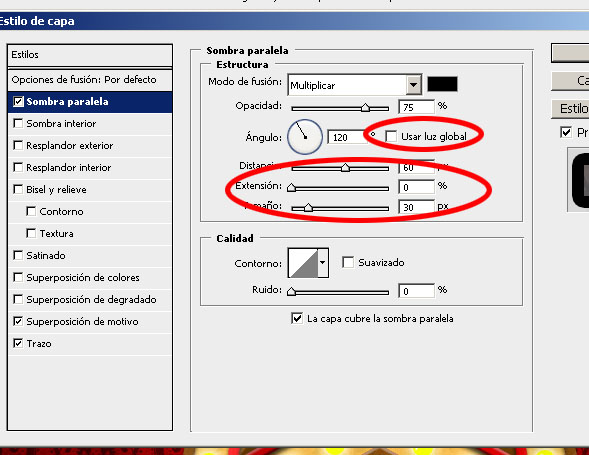
45º.- Vas a dar sombra al texto, ve al menú superior y elige..." Capa / Estilo de Capa / Sombra Paralela ", en la ventana estilo de capa pon los siguientes valores:
Desmarca la casilla "Usar Luz Global"
Distancia: 60 px
Extensión: 0 %
Tamaño: 30 px
Pulsa "Ok"
46º.- Menú superior " Capa / Combinar Visibles", asi tendras una sola capa.
47º.- Haz más pequeña la estrella, para que esta no pierdda nitided, vé a la Ventana de capas, colócate con el cursor en la capa de la estrella, haz un "click" con el botón derecho del ratón y elige la opción "Convert to Smart Object" (Convertir en Objeto Inteligente)
48º.- Haz más pequeño el logo. Ahora vé al menú superior y elige "Edición / Transformación libre",pincha y arrastra desde cualquier esquina mientras mantienes pulsada la tecla "Shift" ( La flecha de mayúsculas), esto hace que no se deforme la capa, así se escala.
Pulsa don veces dentro de los controles de transformación para "fijar" la imagen, pulsa "Ok".
49º.- Menú superior "Capa / Estilo de Capa / Sombra paralela", en la ventana estilos de capa pon los siguientes valores:
Desmarca Usar Luz Global
Distancia: 15 px
Extensión: 0 %
Tamaño: 15 px
Pulsa "Ok"
50º.- En la Ventana de Capas, pincha y enciende el ojo de la Capa 0 o Fondo para que quede visible.
Suscribirse a:
Comentarios (Atom)