INTRODUCCION A PHOTOSHOP
CREACIÓN DE LOGOTIPOS
1º.- Instalar Motivos en Photoshop
Pincha en el enlace para descargar un motivo Descargar motivo (es un archivo comprimido, guárdalo en tu PC)Una vez descargado el motivo o pattern, descomprímelo, al hacerlo te creará una carpeta con el mismo nombre que el archivo comprimido, dentro de la carpeta encontrarás varios archivos, "copia" unicamente el archivo .PAT ( es el icono es de color azul, lo seleccionas y haces "click" con el botón derecho del ratón y eliges "Copiar") , ahora vas a cargarlo en tú Adobe Photoshop.
Para usuarios con Sistema Ooperativo Windows X
Coloca ( Pega click en el botón derecho "Pegar") el archivo con extensión .pat dentro de la suiguiente carpeta o directorio C:\ Archivos de Programa\Adobe\Photoshop\Presets\ Patterns.Para usuarios con Sistema Operativo Mac OS X
Coloca el archivo con extensión .pat dentro de la carpeta o directorio: /Users/{tu nombre de usuario}/Library/Application Support/Adobe/Adobe Photoshop CS3/Presets/Patterns2º.- Ahora desde Photoshop haz un archivo nuevo, vé al menú superior "Archivo / Nuevo", en la ventana elige Anchura 900 px y Altura 900 px a 72 px / pulgada , pulsa "Ok"
3º.- Pincha sobre el selector de colores de la caja de herramientas y selecciona el color #fe0202 (rojo)
4º.- Vé al menú superior:"Edición / Rellenar", en la ventanita elige"Color Frontal" y pulsa "Ok"
5º.- En la Ventana de Capas, pincha 2 veces seguidas sobre la capa Fondo, en la ventanita emergente pulsa "Ok" con esto has desbloqueado la capa Fondo.
6º.- Vé al menú superior: "Capa / Estilos de Capa / Bisel y Relieve", en la ventana Estilos de Capa en la columna de la izquierda pulsa sobre "Textura", luego pincha sobre el visor-miniatura, en la colección de motivos pincha en la flechita negra de la derecha, elige "Cargar Motivos..." elige "Artist Surface", luego pulsa "Añadir", los motivos se añadirán a continuación selecciona el tercer motivo de los que acabas de cargar (se llama Burlap 90 por 90), pon en el contador Escala: 40 % y en el contador Profundidad: +50, pulsa "Ok".
Esto que has hecho crea una textura sin demasiada definición en la capa de color rojo, esto es justo lo que buscamos
7º.- Vé al menú superior. "Capa / Estilo de Capa / Superposición de Motivo", en la ventana de Estilo de Capa, pincha en el visor-miniatura para que salga el desplegable, en el desplegable pincha en la flechita negra y selecciona " Cargar Motivos..."busca el motivo que guardaste y descomprimiste antes y que se llama "CharcoalDamask.PAT".
 Una vez cargado este motivo, comprueba que al final del desplegable que contiene todos los motivos se han cargado en vez de un motivo, dos nuevos, es el mismo dibujo con dos tamaños distintos, elige el de la izquierda que se llama "CharcoalDamask300 ppi (450 x 538 px, modo RGB)", para saber como se llama cada motivo, coloca el cursor encima durante tres segundos y saldrá un cartelito amarillo con el nombre del motivo que tú señales.
Una vez cargado este motivo, comprueba que al final del desplegable que contiene todos los motivos se han cargado en vez de un motivo, dos nuevos, es el mismo dibujo con dos tamaños distintos, elige el de la izquierda que se llama "CharcoalDamask300 ppi (450 x 538 px, modo RGB)", para saber como se llama cada motivo, coloca el cursor encima durante tres segundos y saldrá un cartelito amarillo con el nombre del motivo que tú señales.Coloca los siguientes valores en Superposición de Motivo:
Modo de Fusión: Luz Fuerte
Opacidad: 75 %
Escala 50 %, deja marcada la casilla Enlazar con Capa, por último pulsa "Ok",
8º.- Vé al menú superior:" Capa / Estilo de Capa / Superposición de Degradado", en la ventana de Estilo de Capa pon los siguientes valores:
Modo de Fusión: Multiplicar
Opacidad: 80 %
Degradado: De Negro a Blanco
Marca la Casilla REVERTIR
Estilo: Radial,
Ángulo: - 90 º
Escala: 150 %, pulsa "Ok"
Con esto tienes el fondo acabado.
9º.- Haz una capa nueva, vé al menú superior: " Capa / Nueva / Capa...", pulsa "Ok"
10º.- Elige la Herramienta Polígono, en su ventana superior escribe en Lados: 5, ahora pincha en la flechita negra ( Opciones de geometria) marca la casilla Estrella, Radio 350 px, y en sangría Lateral . 40 %.
Colócate en el centro del documento, haz "click" y arrastra, generarás una estrella de 5 puntas.
11º.- En el selector de colores de la caja de herramientas selecciona el color #fdc44c.
Haz "click" con el botón derecho del ratón y eleige en el menú contextual la opción "Rellenar Trazado..", elige color frontal y pulsa "Ok".De nuevo haz "click" con el botón derecho del ratóny eleige en el menú contextual la opción "Hacer Selección...".
12º.- Vé al menú superior: "Capa / Estilo de Capa / Superposición de Motivo", en la ventana pincha en el visor-miniatura, se abre un desplegable, en este desplegable hay una flechita de color negro arriba a la derecha pincha sobre ella y se abre otro menú aquí pincha sobre la opción "Rock Patterns", luego pulsa en "Añadir", asi cargarás motivos de rocas y piedras, elige el motivo "Red Rocks(200 x 200 px)" , coloca el contador opacidad al 10%, pulsa "Ok"
13º.- Haz otra capa, vé al menú superior. "Capa / Nueva / Capa", pulsa "Ok".
Ahora desde el menú superior:"Edición / Contornear ", en la ventana pincha en el selector de colores y elige el color #7f4603, pulsa "Ok", pon los siguientes valores:
Radio: 10 px,
Posición: Fuera, pulsa "Ok".
14º.- Menú superior: "Capa / Estilo de Capa / Bisel y Relieve", en la ventana Estilo de Capa en Técnica: Elige Cincel Duro,profundidad: 150 %, Tamaño: 2 px, pulsa "Ok", fíjate en la imagen.
15º.- De nuevo menú superior: " Capa / Estilo de Capa / Sombra Paralela", en la ventana Estilo de Capa no cambies nada solo pulsa "Ok".
Quita la selección: "Selección / Deseleccionar"
16º.- Ahora vas a juntar la capa del contorno con la capa de la estrella, vé al menú superior: " Capa / Combinar Hacia Abajo".
17º.- Menú superior: " Capa / Nueva / Capa ", pulsa " Ok".
Ahora elige la Herramienta Polígono, en su ventana superior escribe en Lados: 5, ahora pincha en la flechita negra (Opciones de geometria) marca la casilla Estrella, Radio 250 px, y en sangría Lateral . 40 %.
Colócate en el centro del documento, haz "click" y arrastra, generarás una estrella de 5 puntas.
18º.- Haz "Click" en el botón derecho del ratón y en el menú contextual elige la opción "Rellenar Trazado", en la Ventana de relleno selecciona "Color,,," y elige el color #7f4603, pulsa "Ok" y de nuevo "Ok"
19º.- Menú superior: "Capa / Estilo de Capa / Bisel y Relieve ", en la ventana estilo de capa pon los siguientes valores:
técnica: Cincel Duro
profundidad: 40%
Tamaño: 160 px
Ángulo de la sombra: 120º,desmarca la casilla "Usar luz global"
pulsa "Ok", fíjate en la imagen
Este es el resultado
20º.- Crea una nueva capa, vé al menú superior: " Capa / Nueva / Capa"
Ahora desde el menú superior:"Edición / Contornear ", en la ventana pincha en el selector de colores y elige el color #ff0202, pulsa "Ok", en la ventana contornear coloca los siguientes valores:
Radio: 10 px
Posición: Centro, pulsa "Ok".
21º.- Menú superior: "Capa / Estilo de Capa / Bisel y Relieve", en la ventana Estilo de Capa pon los siguientes valores:
Técnica: Cincel Duro
Profundidad: 150 %,
Tamaño: 2 px, pulsa "Ok", fíjate en la imagen.
22º.- De nuevo menú superior: " Capa / Estilo de Capa / Sombra Paralela", en la ventana Estilo de Capa no cambies nada solo pulsa "Ok".
Quita la selección: "Selección / Deseleccionar"
23º.- Vas a centrar las dos capas de las estrellas, en la ventana de capas, mantén pulsada la tecla "Ctrol" o "Comand", y pulsa sobre las dos capas de las estrellaspara que queden seleccionadas las dos.
Vé a la ventana superior de opciones y pulsa sobre el icono "alinear centros verticales", después pulsa sobre el icono "alinear centros horizontales", fíjate en la imagen.
24º.- Vas a dibujar una bombilla, asi que haz una capa nueva" Capa / Nueva / Capa".Amplia el documento con la Herramiente Lupa.
Elige la Herramienta Marco Oval y en la ventana superior de opciones de esta herramienta elige "Proporciones: Tamaño Fijo, anchura 20 px y altura 20 px, haz click sobre el documento y haz una selección con forma de circunferencia, muévela y colócala en su posición, fíjate en la imagen
25º.-Rellena esta selección:"Edición / Rellenar ", en la ventana de relleno elige "Color..." y selecciona el color #f5fe02, pulsa "Ok" y pulsa otra vez "Ok"
26º.- Elige el color Blanco en el selector de colores, selecciona la herramienta pincel, en su ventana superior de opciones elige un tamaño de 3 px y pinta una pequeña linea a la izquierda del circulo añarillo, será el brillo de nuestra bombilla, fíjate en la imagen
27º.- Vé al menú superior: "Capa / Estilo de Capa / Resplandor Exterior", en la ventana de estilo de capa, pon los siguientes valores:
Elemento Extender: 15 %
Elemento Tamaño: 15 píxeles,pulsa "Ok", fíjate en la imagen.
28º,. Haz hecho la primera bombilla, ahora tienes que ir duplicando la capa para obtener copias de e bombillas,la bombilla "Capa / Duplicar Capa", pulsa "Ok", ahora elige la herramienta Mover y mueve la bombilla hasta su posición, fíjate en la imagen.
29º.- Repite el paso 28 tantas veces como necesites hasta rellenar toda la estrella, dedícale un tiempo a colocar todas las capas, fíjate en la imagen.
30º.- Ahora vas a "apagar" algunas bombillas, elige una desde la ventana de capas, una vez seleccionada la capa, pincha encima del icono FX de la capa seleccionada, esto abre la ventana de estilos de capa...
31º.- ... pincha encima del estilo Resplandor exterior ydesmárcalo, pulsa "Ok"
32º.- Menú superior: "Capa / Estilo de Capa/ Superposición de Degradado", en la ventana de estilo de capa pon el contador Opacidad al 60 %, Marca la casilla "Revertir" y elige Estilo: Radial, pulsa "Ok"
33º.- Repite el paso 32 y apaga algunas bombillas más, tal y como muestra la imagen,
34º.- En la Ventana de Capas, apaga el ojo de la primera capa,Capa 0 o Fondo (la capa de color rojo), cuando esté apagado el ojo vé al menú superior: "Capa / Combinar Visibles"
35º.- Vas a escribir un texto.
Para escribir el texto vas a usar la fuente tipográfica Loki cola (dafont.com), puedes descargarla pinchando aquí
Instalando la fuenta tipográfica Loki Cola
Descomprime el archivo que acabas de descargar, abre la carpeta y copia los dos archivos de fuentes tipográficas (los dos archivos que tienes que copiar tienen un icono tiene la letra a)
Si trabajas con sistemas operativos Windows Vista, Windows 7 o Windows 8, pincha en un archivo Loki Cola y haz "click" en el botón derecho del ratón y elige "Instalar", también puedes copiar las fuentes tipograficas y pegarlas directamenteven C:/ Windows / Fonts
Una vez instaladas las fuentes, puedes usarlas en Photoshop y en cualquier otro programa que edite textos ( word, illustrator, flash, etc..) ya que las fuentes no son específicas para Photoshop, son para uso del ordenador donde se instalen.
Elige la Herramiente Texto, en la ventana superior de opciones elige: Fuente "Loki Cola", "Regular", tamaño "210 pt"(tienes que escribirlo tú en la casilla tamaño, porque no viene en el desplegable), "enfocado", "alineación derecha", color"blanco", pincha sobre el documento y escribe el texto "Villaconejos" pulsa intro y esscribe "ink".
36º.- Vé al menú superior. "Capa / Rasterizar / Texto"
37º.- Elige la Herramienta marco Rectangular y haz una selección rectangular que englobe la palabra "ink", fíjate en la imagen
38º.- Elige la Herramienta Mover y desplaza la palabra "ink", tal y como indica la imagen.
Luego quita la selección, vé al menú superior: "Selección / Deseleccionar"
39º.- Elige la Herramienta marco Rectangular y haz una selección rectangular que englobe el punto de la letra i de la palabra "ink", luego pulsa la tecla "Suprimir" y borra el punto de la letra "i".
Después de borrar el punto de la letra "i", quita la selección"Selección / Deseleccionar"
40º.- Elige la Herramienta Polígono, en la ventana superior de opciones de esta herramientapincha sobre la flechita negra(Opciones de Geometria) y borra el contenido de la casilla donde pusiste 250 px, no pongas nada déjala en blanco y haz un trazado con forma de estrella, esta estrella sustituirá al punto de la letra "i" que borraste anteriormente, fíjate en la imagen.
41º.- Rellena el trazado de color, haz "click" en el botón derecho del ratón y en el menú contextual elige la opción "Rellenar Trazado"...
...en el desplegable de la ventana Rellenar elige "Color...", en el selector de colores elige el color #fd060c, pulsa "Ok" y pulsa otra vez "Ok"....
...así queda el trazado con forma de estrella relleno de color rojo, borra el trazado, para ello pulsa la tecla "Suprimir".
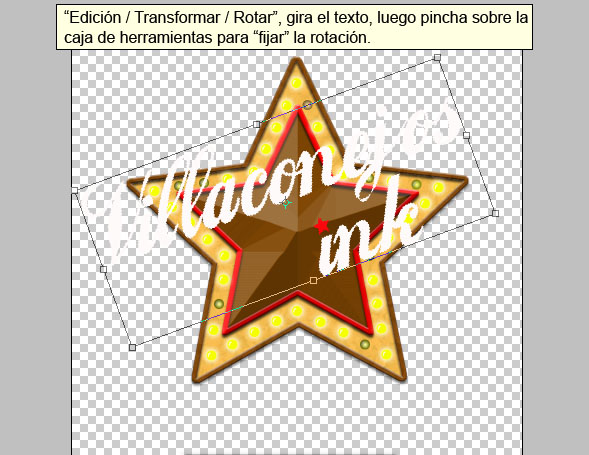
42º.- Ahora vas a rotar el texto, vé al menú superior "Edicion / Transformar / Rotar" gira el texto igual que en la imagen, pulsa sobre la caja de Herramientas para "fijar" la rotación y pulsa "Ok".
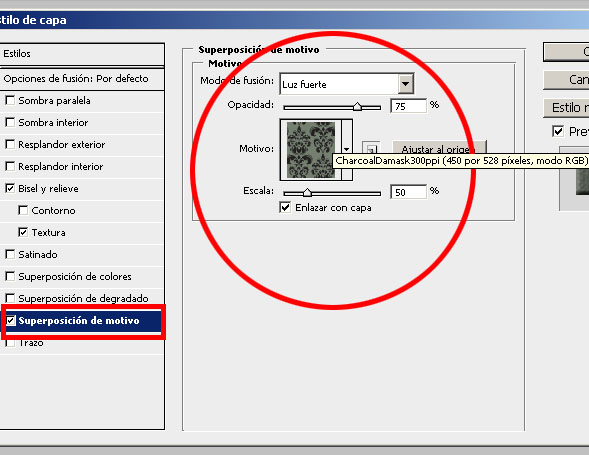
43º.- Vé al menú superior: "Capa / Estilo de Capa / Superposición de Motivo", pincha en la miniatura-visor y elige el motivo (Red Rocks 200 x 200 px), coloca el contador Opacidad al 10 % y pulsa "Ok".
44º.- Menú superior " Capa / Estilo de Capa / Trazo " en la ventana estilo de capa coloca los siguientes valores:
Tamaño: 25 px
Por Fuera
Color: Negro
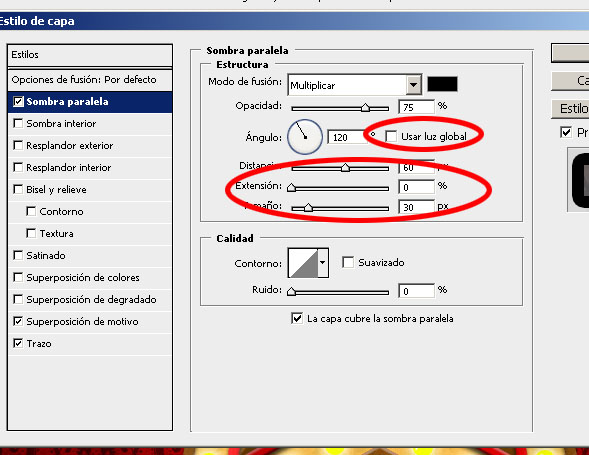
45º.- Vas a dar sombra al texto, ve al menú superior y elige..." Capa / Estilo de Capa / Sombra Paralela ", en la ventana estilo de capa pon los siguientes valores:
Desmarca la casilla "Usar Luz Global"
Distancia: 60 px
Extensión: 0 %
Tamaño: 30 px
Pulsa "Ok"
46º.- Menú superior " Capa / Combinar Visibles", asi tendras una sola capa.
47º.- Haz más pequeña la estrella, para que esta no pierdda nitided, vé a la Ventana de capas, colócate con el cursor en la capa de la estrella, haz un "click" con el botón derecho del ratón y elige la opción "Convert to Smart Object" (Convertir en Objeto Inteligente)
48º.- Haz más pequeño el logo. Ahora vé al menú superior y elige "Edición / Transformación libre",pincha y arrastra desde cualquier esquina mientras mantienes pulsada la tecla "Shift" ( La flecha de mayúsculas), esto hace que no se deforme la capa, así se escala.
Pulsa don veces dentro de los controles de transformación para "fijar" la imagen, pulsa "Ok".
49º.- Menú superior "Capa / Estilo de Capa / Sombra paralela", en la ventana estilos de capa pon los siguientes valores:
Desmarca Usar Luz Global
Distancia: 15 px
Extensión: 0 %
Tamaño: 15 px
Pulsa "Ok"
50º.- En la Ventana de Capas, pincha y enciende el ojo de la Capa 0 o Fondo para que quede visible.